Instagram Shortcode in Hugo
Contents
Hugo’s built-in Instagram shortcode is broken. This article explains how to solve this problem in your Hugo environment.
Update Jan 2025
This article is no longer applicable and may be subject to revision in the future.
Messages from Facebook
Facebook announced v11.0 of the Graph API and Marketing APIs. With this update, there are new requirements to be able to access oEmbed APIs. To continue accessing the oEmbed APIs, you will have to submit your app for review by September 6th, 2021. If you want to request new access to the oEmbed APIs, you will also need to submit your app(s) for review.
Instagram Shortcode
Notice
Hugo version 0.84.0-DEV now requires Facebook access token to accesing Instagram oEmbed according to this commit. But, they are still using deprecated Facebook APIs v8.0.
If you are using Instagram shortcode in Hugo and having an issue with it, you are not the only one. Using Instagram shortcode with {{< instagram "BWNjjyYFxVx" "hidecaption" >}} will generate an error like this:
| |
At the moment, Hugo using deprecated oEmbed-legacy linked API endpoint. Those deprecated API causes an error when Hugo retrieving the data. This is also happen with the Hugo Continuous Integration build which force Erik to allow getJSON errors to be ignored with this commit.
Problem Solving
Facebook Developers lead us to use the newest Instagram oEmbed endpoint instead. This topic is being discused in #7879. Using the newest API is required to create a Facebook App to generate App ID and Client Token.
Facebook App Configuration
- Create an app in Facebook Developers Page
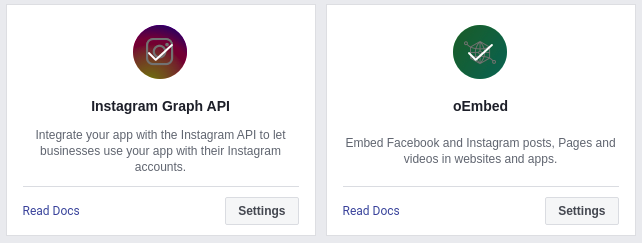
- Add Instagram Graph API and oEmbed to your facebook app
- Don’t forget to activate oEmbed plugin

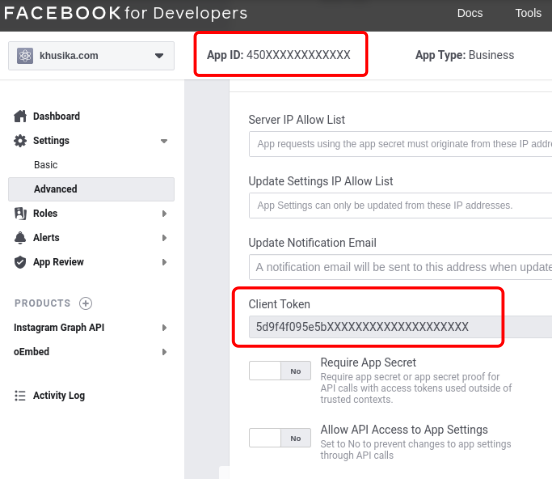
Instagram Graph Api and oEmbed Plugins - Find and copy App ID in top left corner and use it for
.Site.Params.oembed.appId - Go to Settings > Advanced > Security
- Copy Client Token and use it for
.Site.Params.oembed.clientToken
Facebook App ID and Client Token
Theme Configuration
After you get both App ID and _Client Token, follow these instruction below:
Create an
oembed.htmlinYourProject/layouts/shortcodesAt this point we will integrate url query string parameter both Instagram Post and TV. The
$typeparameter withpwill stand for Instagram Post andtvfor Instagram TV. Theigparameter will confirm that the oEmbed used is for Instagram.1 2 3 4 5 6 7 8 9 10{{- $oe := .Site.Params.oembed -}} {{- $appId := $oe.appId -}} {{- $clientToken := $oe.clientToken -}} {{- if not $oe.privacy -}} {{ $host := .Get 0 }} {{ $type := .Get 1 }} {{ $id := .Get 2 }} {{ $hideCaption := cond (eq (.Get 3) "hidecaption") "1" "0" }} {{ with getJSON "https://graph.facebook.com/v11.0/instagram_oembed/?url=https://instagram.com/" $type "/" $id "/&hidecaption=" $hideCaption "&access_token=" $appId "|" $clientToken }}{{ .html | safeHTML }}{{ end }} {{- end -}}Add front matter in
config.toml:1 2 3 4[params.oembed] appId = "YourAppId" clientToken = "YourClientToken" privacy = falseCreate an example
instagraminput in your markdown:
a. Sample input of Instagram Post
| |
b. Sample input of Instagram TV
| |
- The rendered output will be like this:
Update Jan 2024
Removed for future revision
At last, you can enjoy to use Instagram shortcode in Hugo without any problems. Have a good day! 😉